This is merely a brief collection of ideas that are not thought out in detail, lest tested with actual colors, it definitely needs refinement.
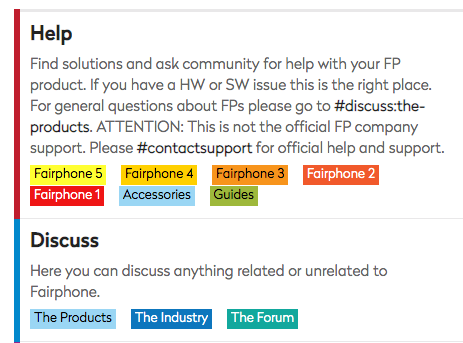
Theme groups in similar colors is a good additional easing of the navigation mental load. The concept will be kept. Then:
Reserve the range from deep red thru yellow thru deep green for the PFs, say, up to FP8 (more would bring them too close together IMO, and by the time FP9 is around, the site will look very different anyway).
Spread the FPs evenly by perceptual distance, not by #rrggbb. FP1 thru FP4 would probably be close to their current colors (except maybe FP1, below). Move FP5 more into greenish yellow. FP6 would then be at a yellowish green – you get my drift.
Move Accessories to a hue between Development and the current FP1. Maybe there is enough distance to Development that Accessories can allow FP1 to become a bit deeper/darker red and spread the FP range a little more.
Guides would be some blue-green, but must be darker than turquoise.
Discuss and then Participate could cover the range from deep blue (possibly with light green tint) thru violet.
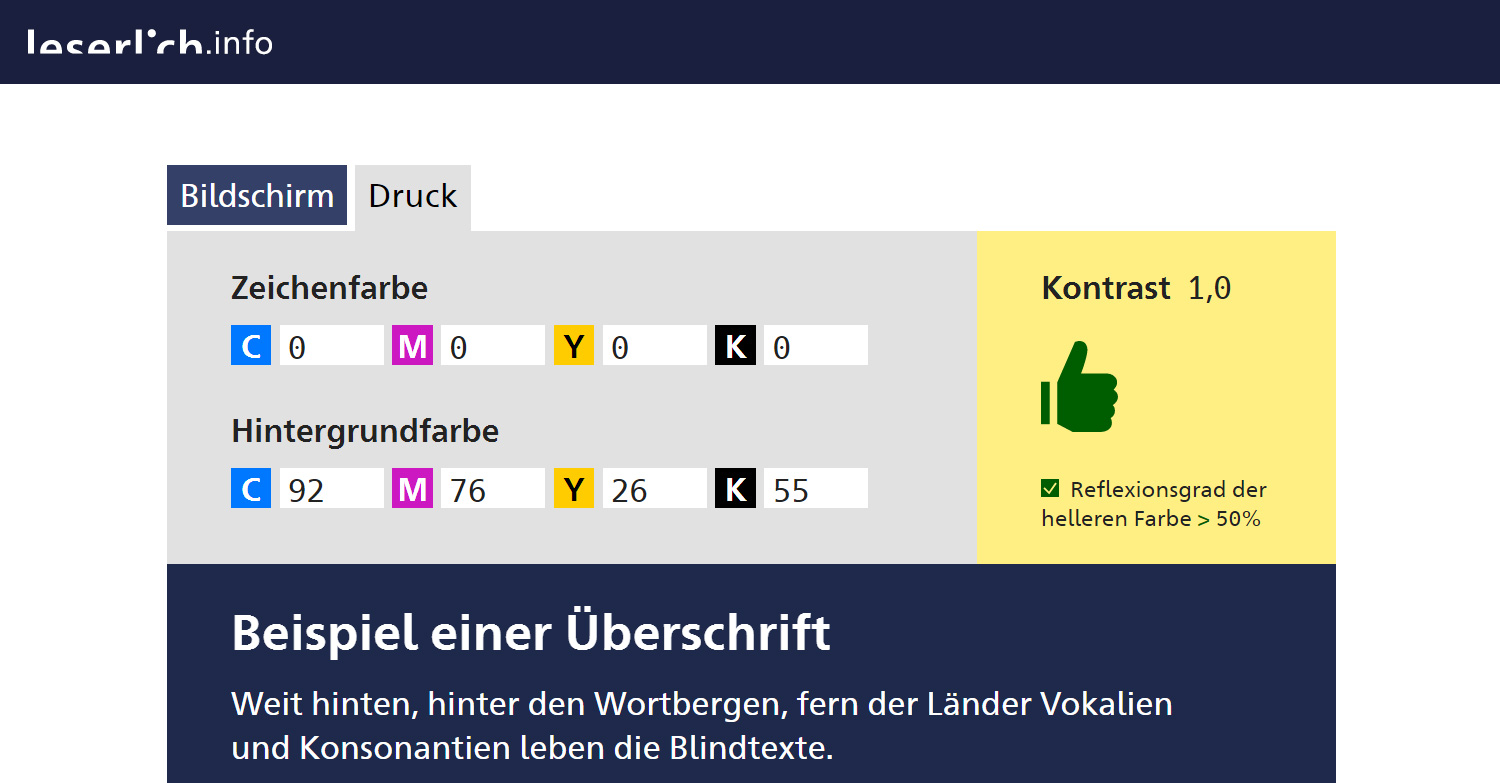
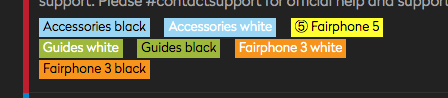
Re turquise: Accessories and The Products are currently too similar, and both have white font on lightly colored background, resulting in low contrast; this will be avoided with the above scheme.
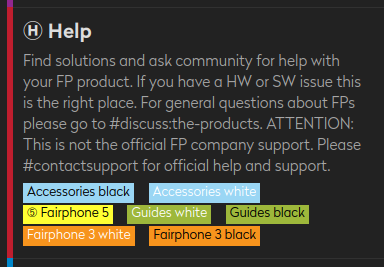
Besides a color coding, consider adding a badge or circled number to the tag text.
①Fairphone 1
②Fairphone 2
③Fairphone 3
...
The idea can be expanded to circled Initials.
ⒶAccessories
ⒾThe Industry
ⓁLocal
...
Do It Yourself would clash with Development, but
ⓎDo It Yourself is an acceptable deviation from the rule IMO.
HTH